定义
Thymeleaf是一个Java库。它是一个XML / XHTML / HTML5模板引擎,能够对模板文件应用一组转换,以显示应用程序生成的数据和文本。
它更适合在Web应用程序中提供XHTML / HTML5服务,但是它可以处理任何XML文件,无论是在Web中还是在独立应用程序中。
Thymeleaf的主要目标是提供一种优雅且格式正确的模板创建方法。为了实现这一点,它基于XML标签和属性,这些属性定义了DOM(文档对象模型)上预定义逻辑的执行,而不是将该逻辑作为模板中的代码显式编写。
它的体系结构允许依靠已解析文件的智能缓存来快速处理模板,以便在执行过程中使用尽可能少的I / O操作。
重要的一点是,Thymeleaf从一开始就设计了XML和Web标准,允许您在需要时创建完全验证的模板
特点
动静结合:Thymeleaf 在有网络和无网络的环境下皆可运行,浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
开箱即用:它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,同时开发人员也可以扩展和创建自定义的方言。
多方言支持:Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
与SpringBoot完美整合:SpringBoot提供了Thymeleaf的默认配置,并且为Thymeleaf设置了视图解析器,我们可以像以前操作jsp一样来操作Thymeleaf。代码几乎没有任何区别,就是在模板语法上有区别。
表达式
${}:变量表达式,@{...}:链接URL表达式,#{...}:消息表达式
*{}:选择变量表达式
字符串拼接
我们经常会用到普通字符串与表达式拼接的情况:
<span th:text="'欢迎您:' + ${user.name} + '!'"></span>
字符串字面值需要用'',拼接起来非常麻烦,Thymeleaf对此进行了简化,使用一对|即可:
<span th:text="|欢迎您:${user.name}|"></span>
默认值
有的时候,我们取一个值可能为空,这个时候需要做非空判断,可以使用表达式 ?: 默认值简写:
<span th:text="${user.name} ?: '二狗'"></span>
当前面的表达式值为null时,就会使用后面的默认值。
注意:?:之间没有空格。
循环
循环也是非常频繁使用的需求,我们使用th:each指令来完成:
假如有用户的集合:users在Context中。${users} 是要遍历的集合,可以是以下类型:
Iterable,实现了Iterable接口的类;Enumeration,枚举;Interator,迭代器;Map,遍历得到的是Map.Entry;Array,数组及其它一切符合数组结果的对象
<tr th:each="user,stat : ${users}">
<td th:text="${user.name}">Onions</td>
<td th:text="${user.age}">2.41</td>
</tr>
stat对象包含以下属性:
index,从0开始的角标
count,元素的个数,从1开始
size,总元素个数
current,当前遍历到的元素
even/odd,返回是否为奇偶,boolean值
first/last,返回是否为第一或最后,boolean值
逻辑判断
Thymeleaf中使用th:if 或者 th:unless ,两者的意思恰好相反。
<span th:if="${user.age} > 24">老油条</span>
如果表达式的值为true,则标签会渲染到页面,否则不进行渲染。
以下情况被认定为true:
表达式值为true;表达式值为非0数值;表达式值为非0字符;表达式值为字符串,但不是"false","no","off";表达式不是布尔、字符串、数字、字符中的任何一种
其它情况包括null都被认定为false
分支控制
<div th:switch="${user.role}">
<p th:case="'admin'">用户是管理员</p>
<p th:case="'manager'">用户是经理</p>
<p th:case="*">用户是别的玩意</p>
</div>
th:case="*"表示默认,放最后
读取配置文件的值
${@environment.getProperty('server.port')}
设置任何属性的值
<form action="subscribe.html">
<fieldset>
<input type="text" name="email" />
<input type="submit" value="Subscribe me!" />
</fieldset>
</form>
使用th:attr标签就可以达到如下效果
<form action="subscribe.html" th:attr="action=@{/subscribe}">
<fieldset>
<input type="text" name="email" />
<input type="submit" value="Subscribe me!" th:attr="value=#{subscribe.submit}"/>
</fieldset>
</form>
如果需要一次设置多个属性,采用逗号分隔就可以
<img src="../../images/gtvglogo.png"
th:attr="src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" />
样式追加和前置
运用的场景为我们往往可能因为某个值的取值来决定某个样式的变化
<input type="button" value="Do it!" class="btn" th:attrappend="class=${' ' + cssStyle}" />
我们设置cssStyle值为warning来使class属性后面添加这个值
<input type="button" value="Do it!" class="btn warning" />
还有两个特定的附加属性:th:classappend和th:styleappend属性,用于在不覆盖现有属性的情况下向元素添加CSS类或样式片段。
<tr th:each="prod : ${prods}" class="row" th:classappend="${prodStat.odd}? 'odd'">
模板布局
1.定义和引用
定义:th:fragment=".名称"
引用:th:insert="":简单地插入指定的片段作为正文的主标签
th:replace="":用来指定实际片段来替换其主标签
th:include="":类似于th:insert,但是不是插入片段,他只是插入此片段的内容
我们创建了一个foot.html的文件
<div th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</div>
在其他页面引用:
<body>
<div th:include="footer :: copy"></div>
</body>
2.引用片段不带th:fragment
<div id="copy-section">
© 2011 The Good Thymes Virtual Grocery
</div>
我们可以使用上面的片段,简单地通过其id属性引用它,类似于CSS选择器:
<div th:include="footer :: #copy-section"></div>
3.参数化的引用
使用定义的th:fragment可以指定一组参数
<div th:fragment="frag (onevar,twovar)">
<p th:text="${onevar} + ' - ' + ${twovar}">
</p>
</div>
在如下代码进行引用
<div th:include="::frag (${value1},${value2})">...</div>
<div th:include="::frag (onevar=${value1},twovar=${value2})">...</div>
父子组件的模板布局语法:layout
1.需要在pom文件引入依赖
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
<version>2.3.0</version>
</dependency>
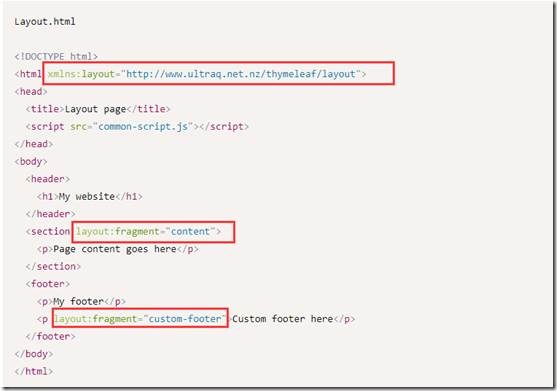
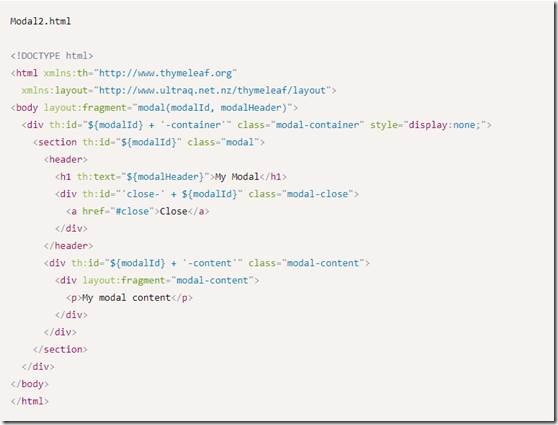
2.编写模板页面

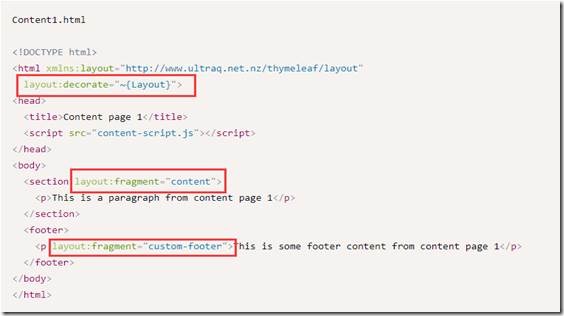
3.模板页面的使用

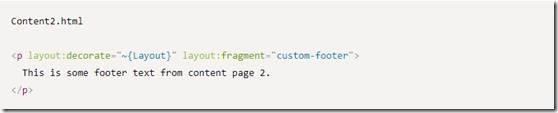
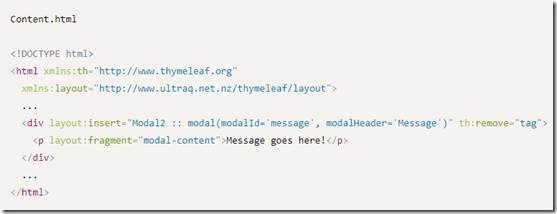
4.简便的写法

5.数据传输到页面

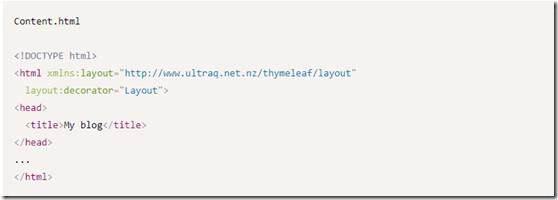
6.配置标题

该layout:title-pattern处理器采用一个简单的字符串,有2个节点的标记:$LAYOUT_TITLE和$CONTENT_TITLE。在结果页面中,每个节点将被其各自的标题替换。

结果的页面是

7.可重复使用的模板

现在,可以使用layout:insert处理器插入此模板并实现modal-content片段,但是您需要通过在调用模板的insert元素内创建相同名称的片段来实现:

笔者感觉这种自定义的模板很适合css样式不同但是html布局相同的自定义页面
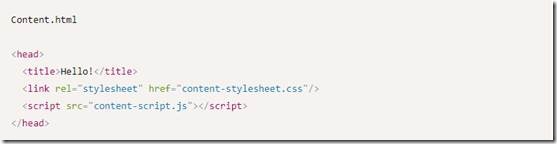
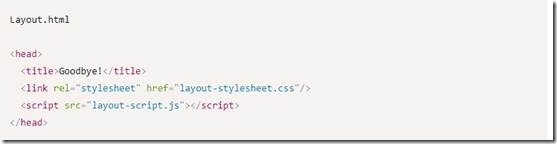
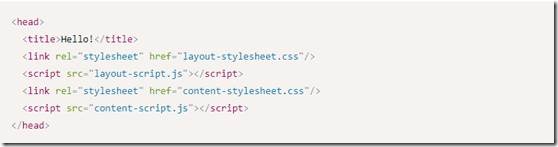
8.head元素合并


结果:

脚本内联
<script th:inline="javascript">
const user = /*[[${user}]]*/ {};
const age = /*[[${user.age}]]*/ 20;
</script>
在script标签中通过th:inline="javascript"来声明这是要特殊处理的js脚本因为Thymeleaf被注释起来,因此即便是静态环境下, js代码也不会报错,而是采用表达式后面跟着的默认值。且User对象会被直接处理为json格式。
Thymeleaf中提供了一些内置对象,并且在这些对象中提供了一些方法,方便我们来调用。获取这些对象,需要使用#对象名来引用。
一些环境相关对象
|
对象
|
作用
|
|
#ctx
|
获取Thymeleaf自己的Context对象
|
|
#requset
|
如果是web程序,可以获取HttpServletRequest对象
|
|
#response
|
如果是web程序,可以获取HttpServletReponse对象
|
|
#session
|
如果是web程序,可以获取HttpSession对象
|
|
#servletContext
|
如果是web程序,可以获取HttpServletContext对象
|
Thymeleaf提供的全局对象:
|
对象
|
作用
|
|
#dates
|
处理java.util.date的工具对象
|
|
#calendars
|
处理java.util.calendar的工具对象
|
|
#numbers
|
用来对数字格式化的方法
|
|
#strings
|
用来处理字符串的方法
|
|
#bools
|
用来判断布尔值的方法
|
|
#arrays
|
用来处理数组的方法
|
|
#lists
|
用来处理List集合的方法
|
|
#sets
|
用来处理set集合的方法
|
|
#maps
|
用来处理map集合的方法
|
|
#aggregates
|
用于在数组或集合上创建聚合的实用程序方法
|
|
#messages
|
实用程序方法,用于获取变量表达式内的外部化消息,与使用#{…}语法获得消息的方法相同。
|
|
#ids
|
用于处理可能重复的id属性的实用方法(例如,由于迭代的结果)
|
举例:当后台传过来一个时间类型的对象可以用Thymeleaf全局对象来进行格式化
<span th:text="${#dates.format(today,'yyyy-MM-dd')}"></span>
Springboot中使用Thymeleaf
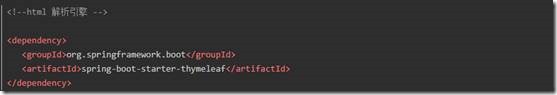
1.引入pom依赖

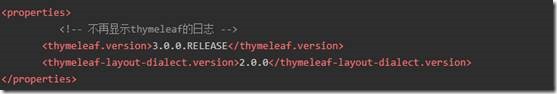
2. 这里注意添加属性,设定版本,设定版本是为了不再日志中显示thymeleaf的日志,使用3.0的版本是为了提高效率,并且解决标签闭合问题

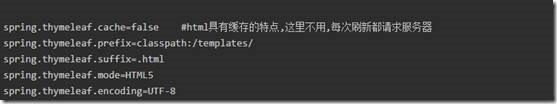
3. 在application.properties中进行thymeleaf的配置

4在resources下面建立templates文件夹,放置html文件,创建页面,切记要在页面中引入thymeleaf